记一次分别使用 idea、vs code、sourcetree 解决合并冲突的过程
本次冲突的起源,我在 sourcetree 中拉取上游更新,产生了冲突。然后我想分别比较一些在它 和 vs code、idea 中解决合并冲突时有什么异同。
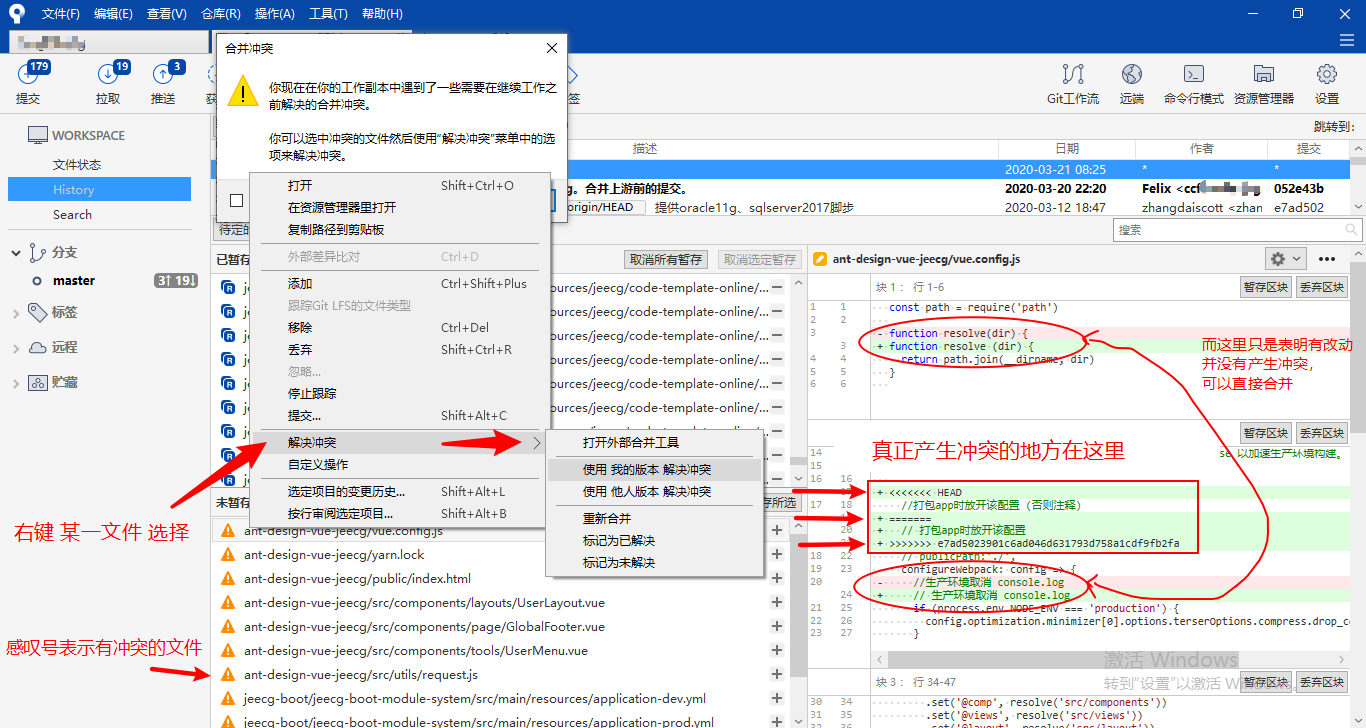
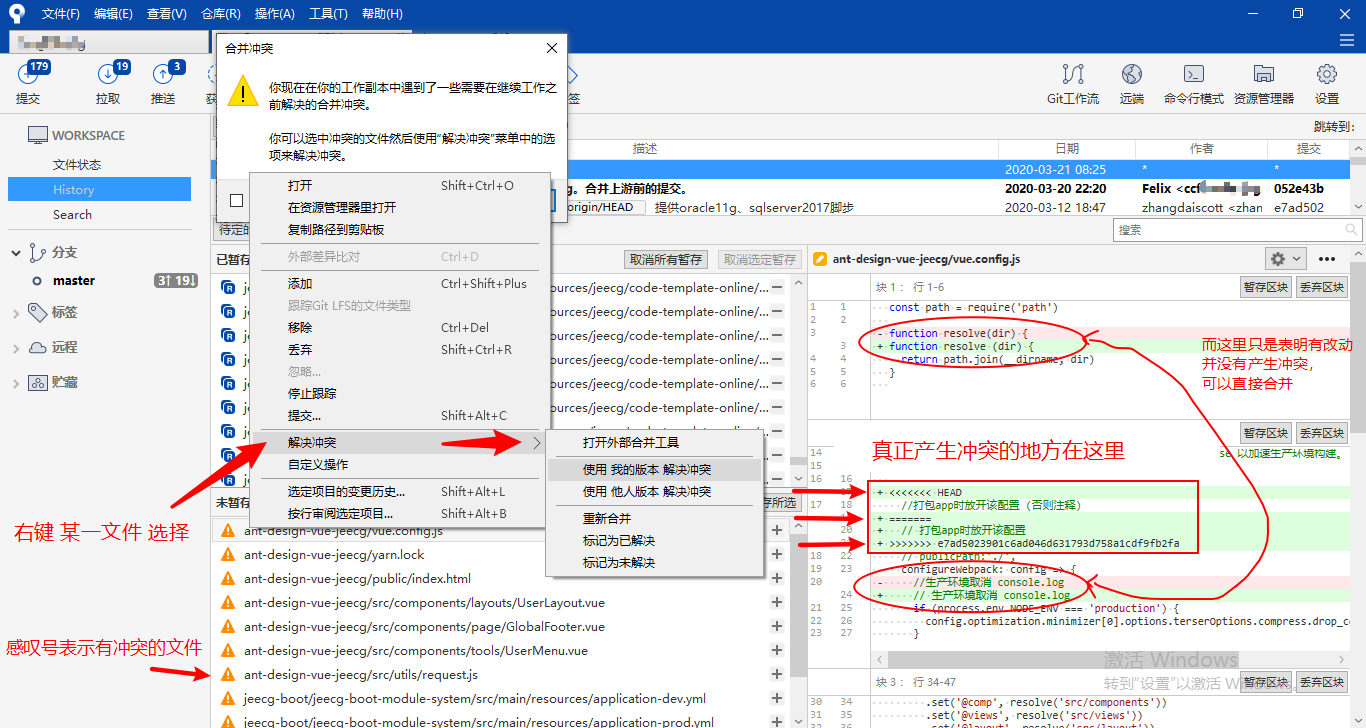
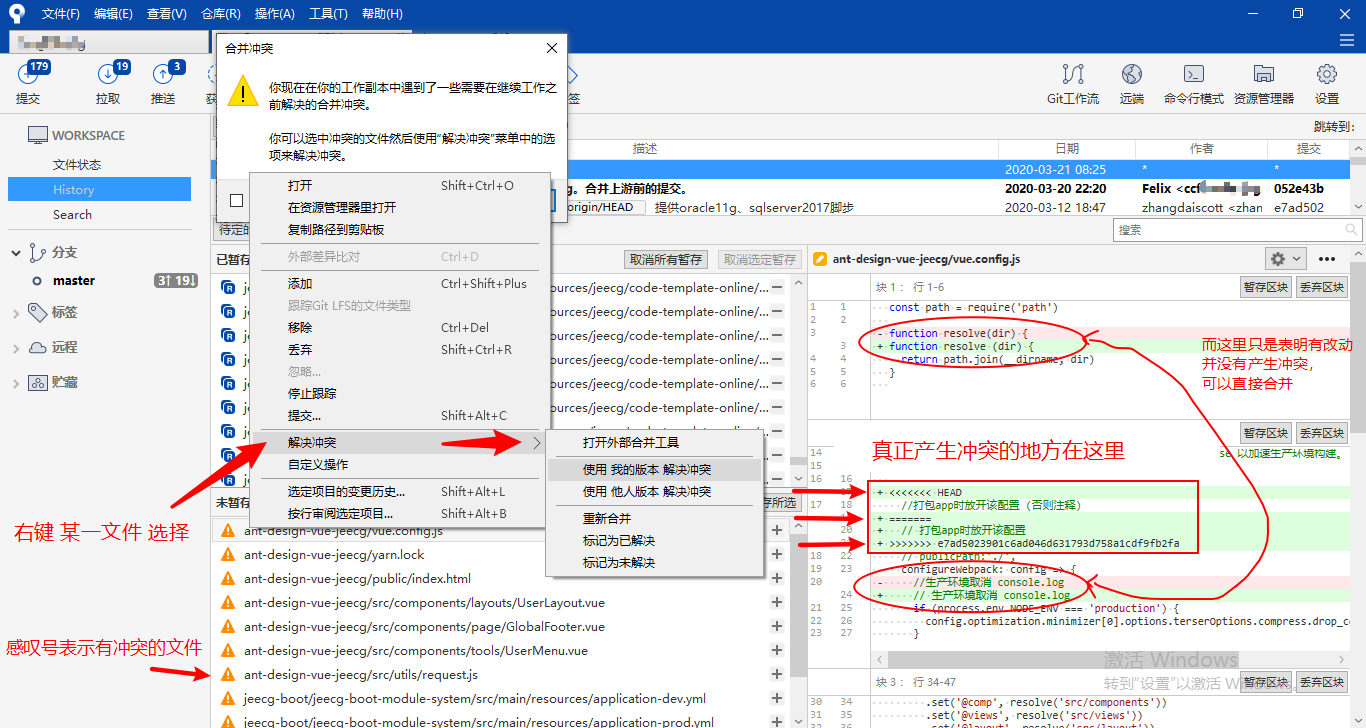
sourcetree
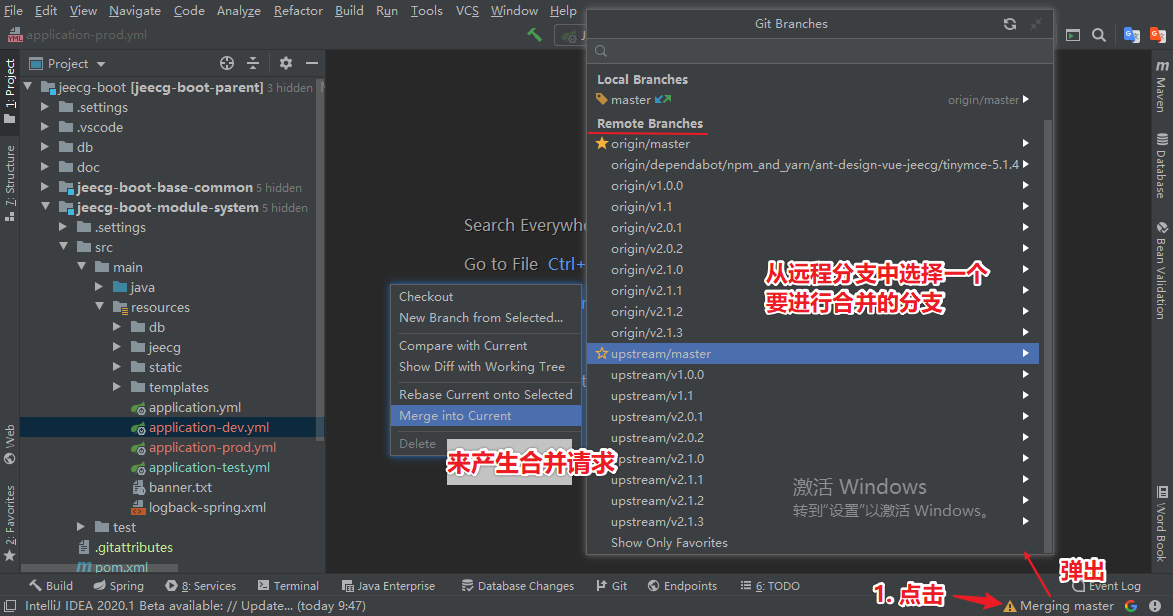
sourcetree 中进行合并的方法:

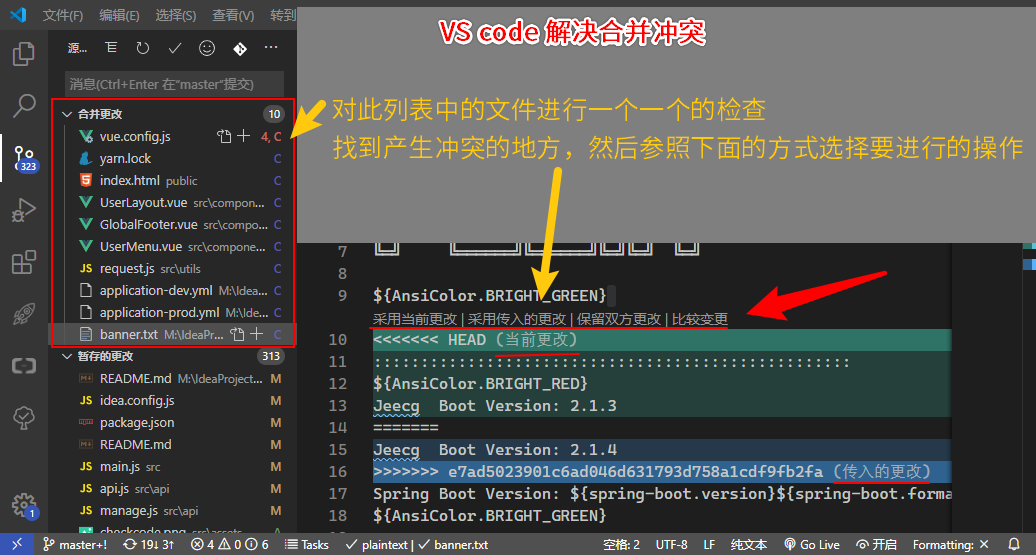
vs code
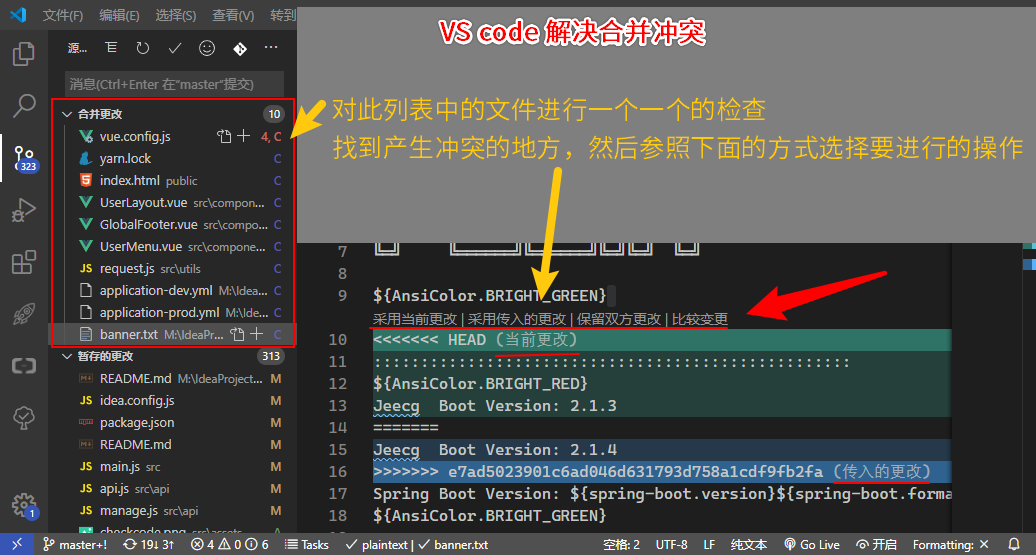
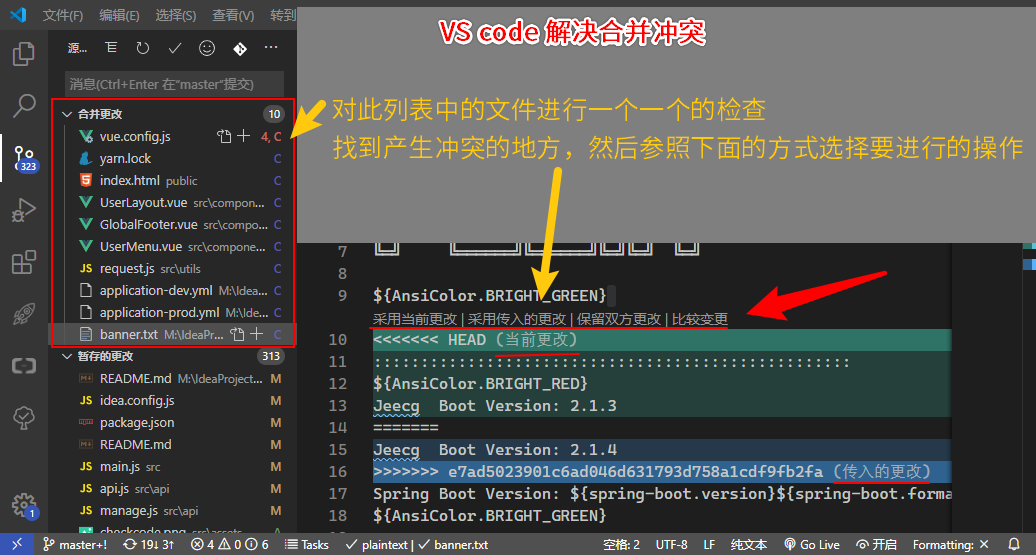
在 vs code 中解决合并冲突

在 vs code 中操作起来很方便呀
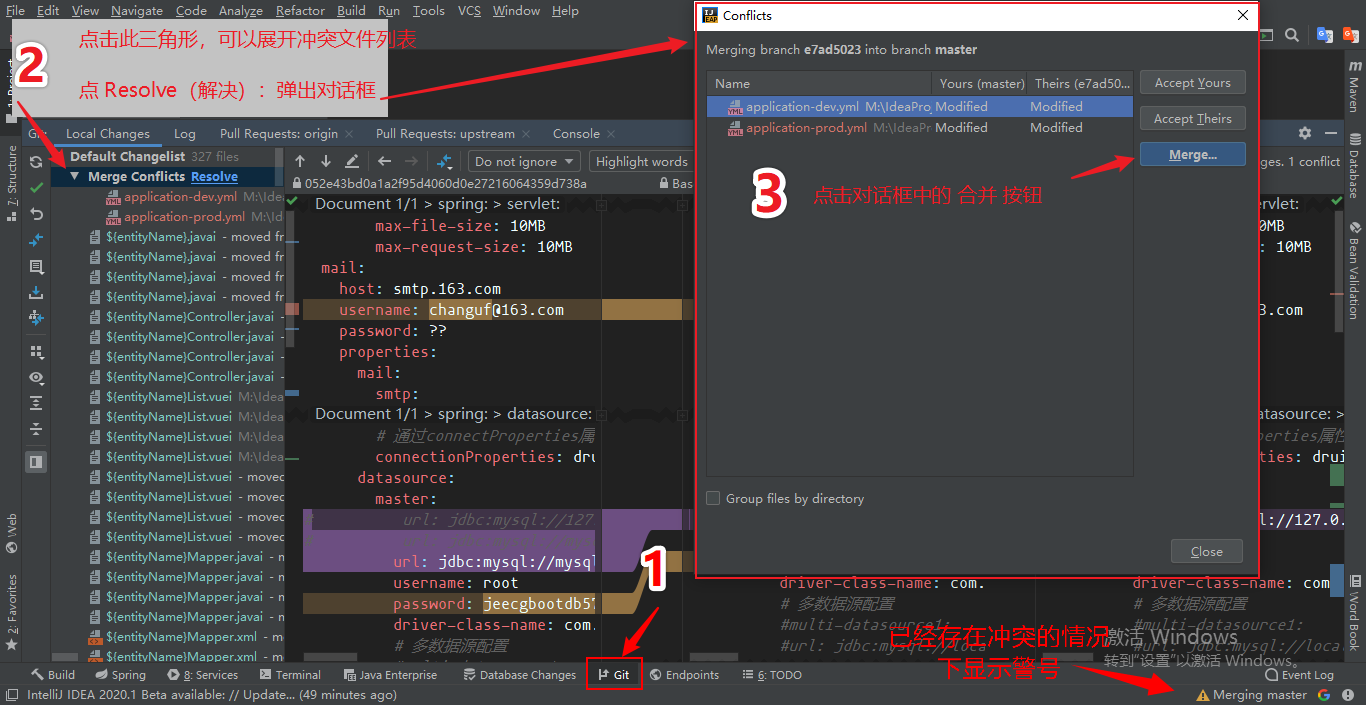
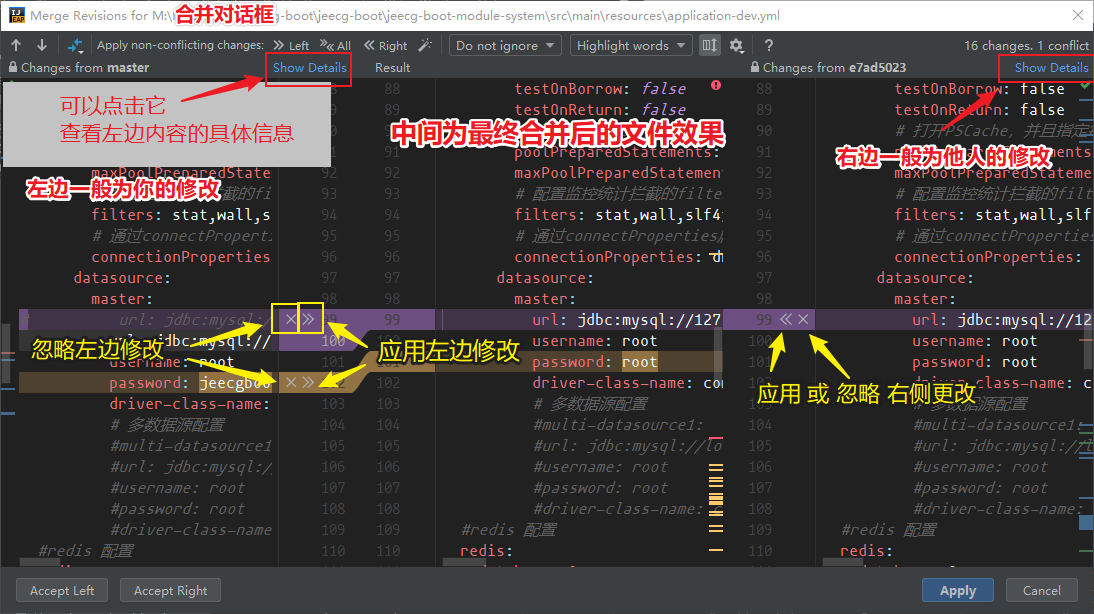
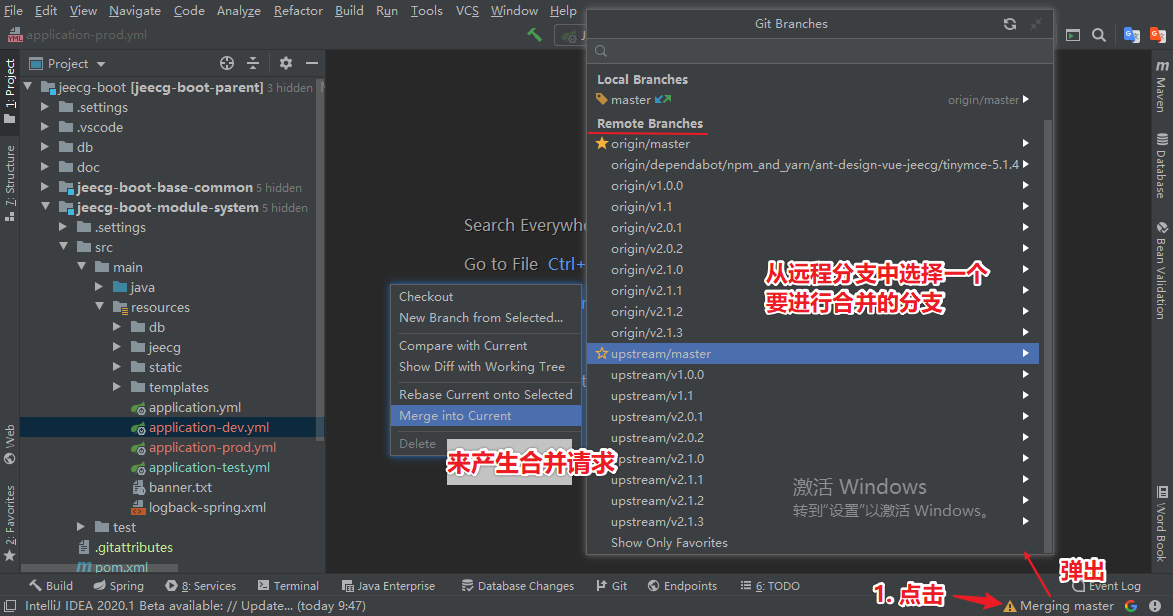
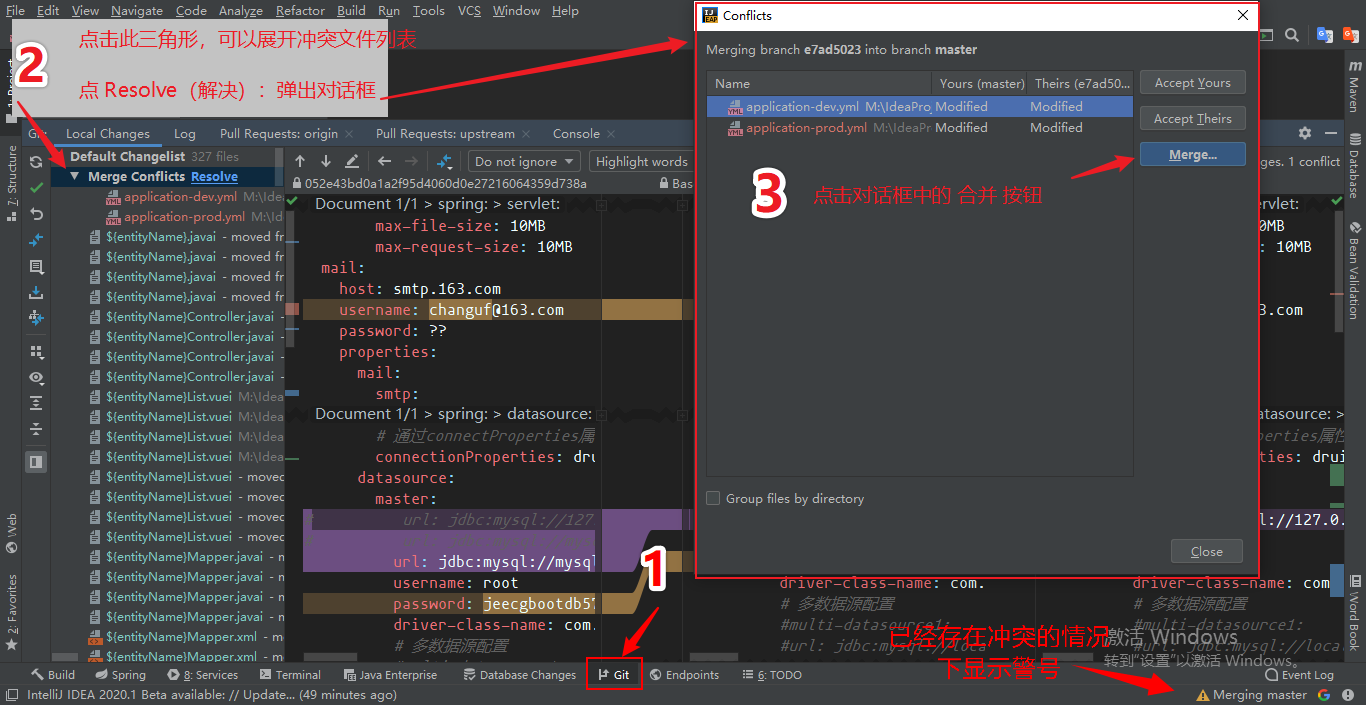
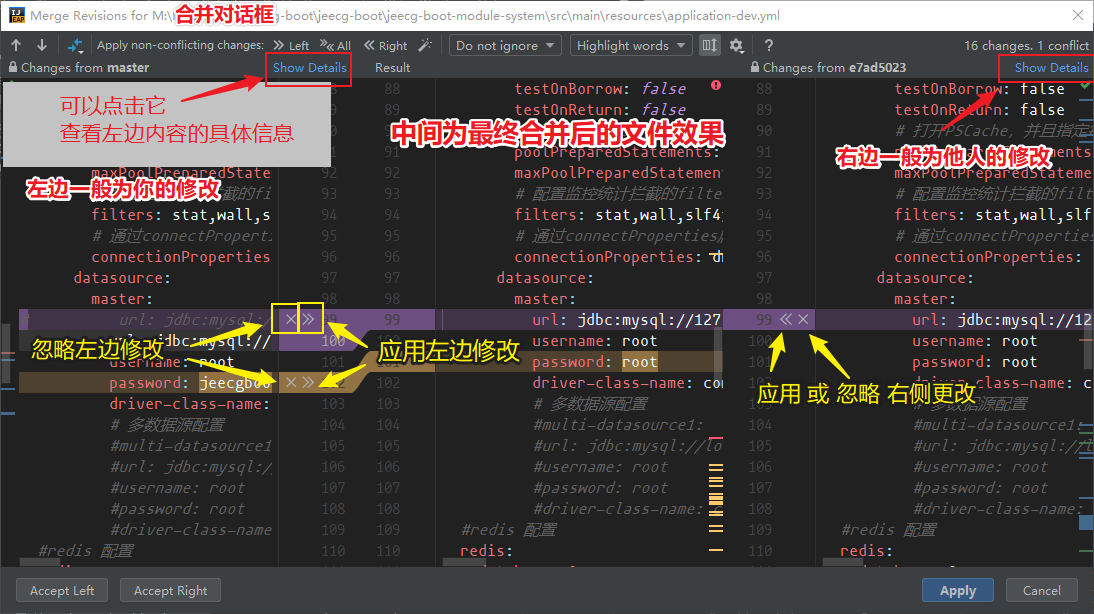
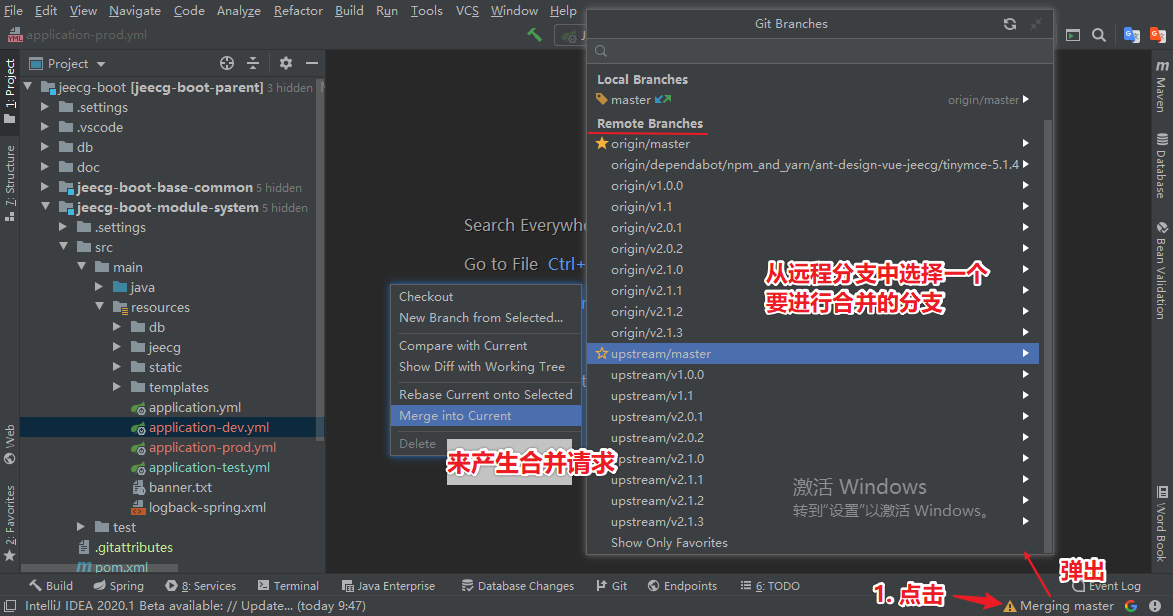
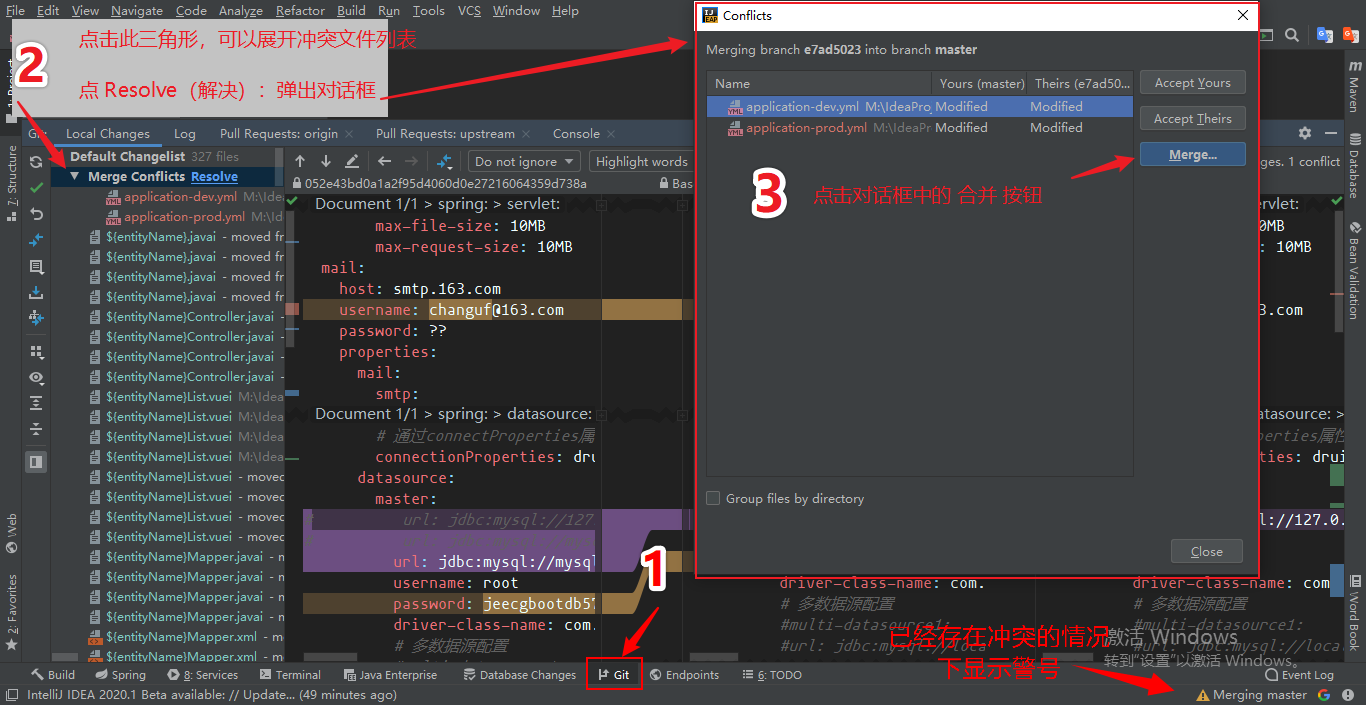
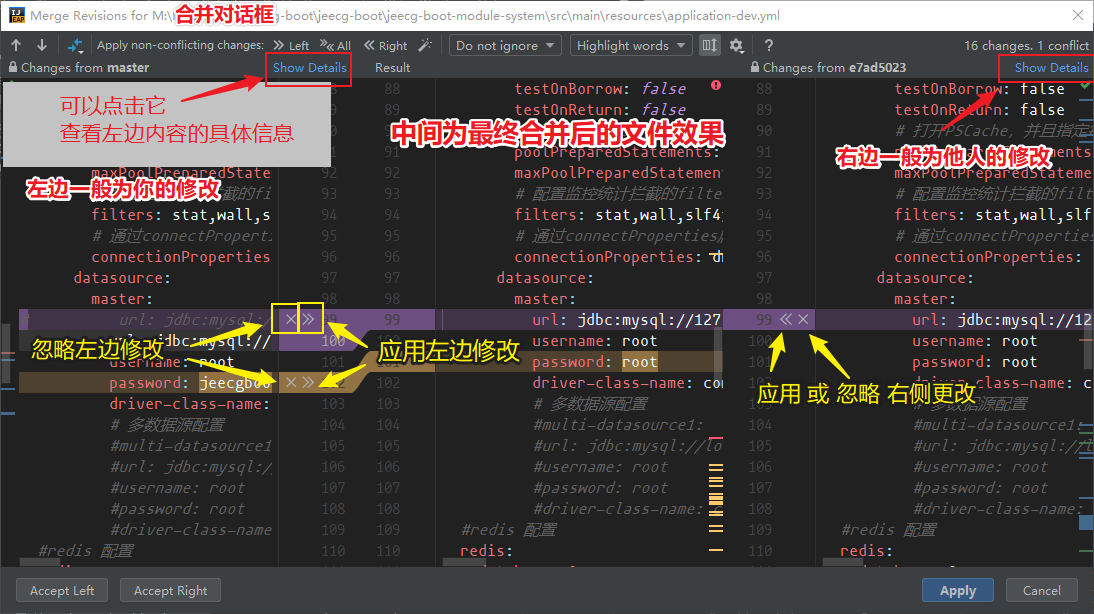
idea
这里是在已经有冲突的情况下


也可以通过下面的方式产生冲突