浏览器默认样式
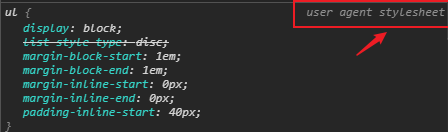
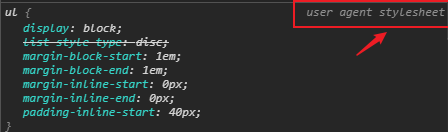
浏览器把实现默认样式的模块称作User Agent Stylesheet

你可以css文件中自由覆盖浏览器默认样式;但是不能直接在 chrome-devtools 中双击进行修改。
不同的浏览器实现的User Agent Stylesheet不一,但大部分都能遵循W3C的标准。
可以通过 reset.css或者normalize.css 来重置(统一)各浏览器的默认样式。
浏览器把实现默认样式的模块称作User Agent Stylesheet

你可以css文件中自由覆盖浏览器默认样式;但是不能直接在 chrome-devtools 中双击进行修改。
不同的浏览器实现的User Agent Stylesheet不一,但大部分都能遵循W3C的标准。
可以通过 reset.css或者normalize.css 来重置(统一)各浏览器的默认样式。
