vscode 本身对 markdown 的支持
- 自带预览功能。通过快捷键
Ctrl+Shift+V。或者使用Ctrl+K V(先按Ctrl+K再 单独按v)打开侧边预览。 - 大纲视图:大纲视图是文件资源管理器底部的单独部分。 展开后,它将显示当前活动的 编辑器的符号树。 对于 Markdown 文件,符号树是 Markdown 文件的标题层次结构。 (另外还可以通过顶部的面包屑来对文章进行导航)
- 安全预览:出于安全原因,VS Code 限制了 Markdown 预览中显示的内容。 这包括禁用
脚本执行,仅允许通过 https 加载资源。当预览阻止页面上的内容时,预览窗口的右上
角会显示一个警报弹出窗口。通过单击此弹出窗口或通过
Markdown: Change preview security settings命令可以更改此安全规则;安全规则 有三种模式:- Strict,严格模式:推荐
- Allow insecure content,这将允许通过
http加载内容。 - Disable,禁止:这允许脚本执行,也允许通过 http 加载内容
- 为 markdown 提供 snippets
VS Code 是否会默认支持 GitHub Flavored Markdown?
不考虑支持。VS Code 使用 markdown-it 库来实现 CommonMark Markdown 规范。 GitHub 也正朝着 CommonMark 规范迈进,您可以在 此更新中查 看期相关说明。
为 markdown 文件开启 自动补全,在 settings.json 文件中添加如下配置(下文中
的一些补全示例都依赖此配置):
|
|
开启之后,可以自动提示 markdown 的 snippet;比如:
- 输入
code就会弹出行内代码和代码块两种补全提示 - 输入
ul或li就会弹出列表补全提示 - 类似的还有
bold、image、italic、link、quote等。
手动代码补全: 快捷键为
Ctrl + 空格键,但是在 Windows 中它被系统输 入法非法占用(当按下此快捷键时出现中英切换提示,它被用于中/英模式切换);解决方法:
- 方法一:修改 vscode 的快捷键;
- 方法二:设置自动补全(无需按快捷键)
- 方法三:等待微软的补丁包(几十年了都没见到)
- 方法四:抛弃Windows系统。
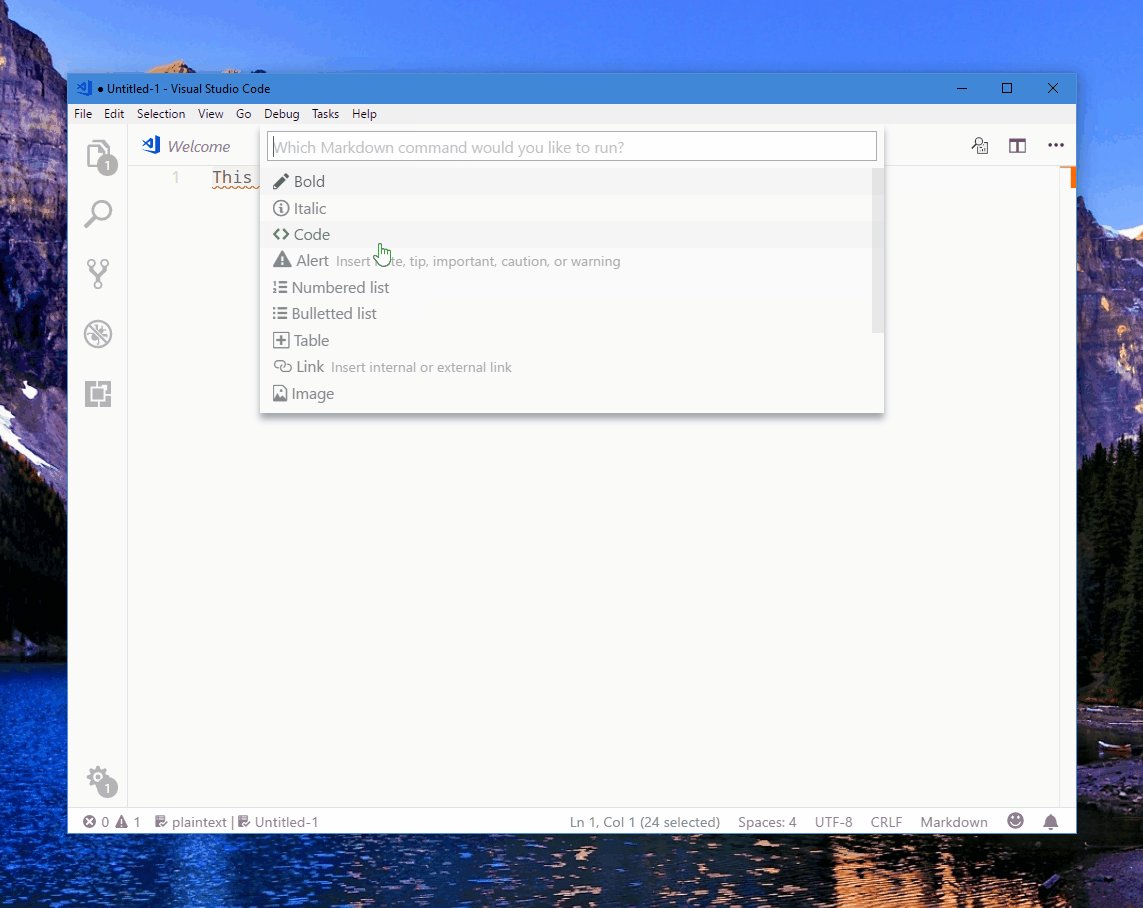
docs-markdown 插件
此扩展由 docs.microsoft.com 提供,用来帮助编写 Microsoft Docs 文档,它包括常规
的 Markdown 支持和对 Microsoft Docs 上自定义的 Markdown 语法的支持。下面是一个快
速演示:

官方介绍 :docs.microsoft.com 的 Markdown 引用 | Microsoft Docs 一些 Microsoft 文档集是托管在 GitHub 上的开源资源;所以 Docs-Markdown 插件的部 分配置中会要求你填写仓库地址。
Docs 创作包是 VS Code 扩展的集合,用于辅助 docs.microsoft.com 的 Markdown 创作 。其中包含了 Docs-Markdown 插件。
详情请参考: Docs 创作包
如何使用该扩展
要访问 “Docs Markdown” 菜单(上图演示过程中弹出的菜单),请键入 ALT + M。 您可以
单击或使用向上/向下箭头选择所需的功能;同时可以输入关键字来过滤,按 ENTER 选定
。

您还可以从 VS Code 命令面板访问 Docs 命令。 按 F1 键打开命令面板,然后开始键入
以进行过滤。 所有"Docs"命令均以"Docs"开头:
| Command | Description |
|---|---|
| Bold (Alt+DB) | 加粗 |
| Italic (Alt+DI) | 斜体 |
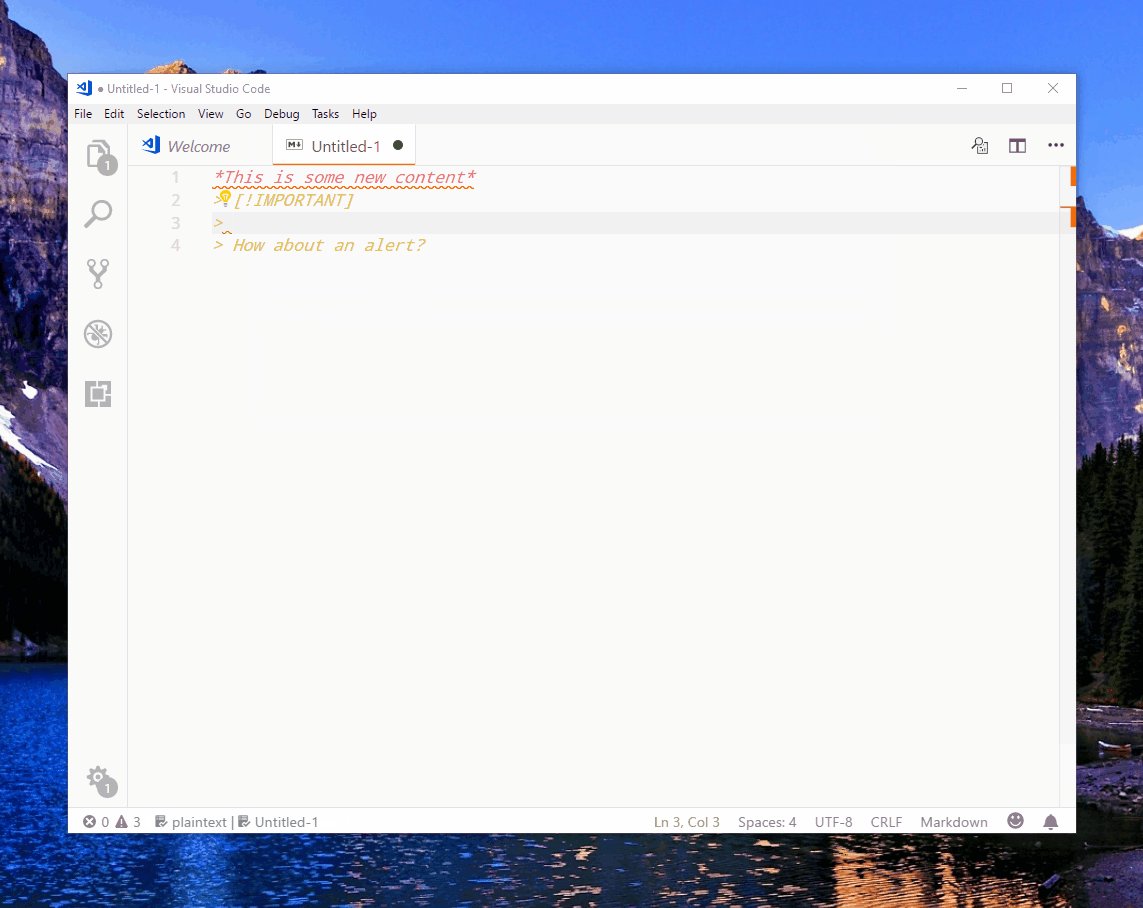
| Code | 如果选择了多行文本则触发代码块;否则触发行内代码块 |
| Numbered list | 有序列表 (先选中多行文本) |
| Bulleted list | 无序列表 (先选中多行文本) |
| Table | 插入表格。选择 table 命令后,以 columns:rows 格式(如 3:4)指定列数和行数。请注意,通过此扩展可以指定的最大列数为 5,这是 docs.microsoft.com 上建议的可读性最大值。 |
还有链接、图片等等。
增加的补全
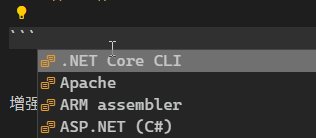
增强的代码块补全
```此时自动提示代码块语言,选择或者手动输入,并回车完成此次补全

如何配置键盘快捷键
如上表所示,某些命令可以使用默认键盘快捷键。可以使用 VS code 的快捷键映射覆盖它 们,或为其他命令添加快捷键。
-
按
CTRL + K,然后按CTRL + S,以打开"键盘快捷键"列表。 -
搜索要为其创建自定义键绑定的命令,例如
formatBold。 -
将鼠标悬停在该行上时,单击出现在命令名称旁边的加号+。
-
在看到新的输入框后,键入要绑定到该特定命令的键盘快捷键。 例如,要将通用快捷方 式用于粗体,请键入
ctrl + b。为快捷键绑定指定一个 when 子句,这可以使得这些快捷键只能在编辑 Markdown 时才可 使用。 为此,请打开 keybindings.json (通过在命令面板中运行
Preferences: Open Keyboard Shortcuts (JSON)打开) (编辑时请确保在各行之间添 加逗号):下面是我的 keybindings.json 中的内容:
|
|
以上是根据 Typora 的快捷键来设置而成。
如何显示 docs-markdown 工具栏
在最新的 docs-markdown 中, 创作工具栏不再出现在 VS Code 窗口的底部状态栏中。 这
是因为该工具栏在 VS Code 的状态栏上占用了大量空间,并且未遵循扩展 UX 的最佳做法
,因此在新扩展中已弃用该工具栏。 但是,您还是可以启用它,通过打开设置,找到
markdown:Show Toolbar 并勾选,以显示工具栏。并重启 vscode。

格式化 markdown 表格
在 Markdown(*.md)文件中,当您选择一个完整的表格时; 右键单击所选的 Markdown
表格来打开上下文菜单。 您将看到:
原始表格:
|
|
- 选择"Consolidate selected table"选项将折叠表标题和内容,每个值的两边仅留一个空 格。示例
|
|
- 选择"Evenly distribute selected table"选项将计算每列中的最长值,并相应地均匀分 布所有其他表格。示例
|
|
注意:必须选择整个表格。
Markdown Preview Enhanced(MPE) 插件
这里只对其做功能介绍,详情请见 官方文档。
它的基本功能是预览,但同时提供很多其他非常有用的功能。
markdown 扩展语法的支持
这里说的支持最主要还是指支持对它们的预览。
扩展的表格的支持 :需要在插件设置中打开 enableExtendedTableSyntax 选项来使
其工作。
标记: : ==标记==
等
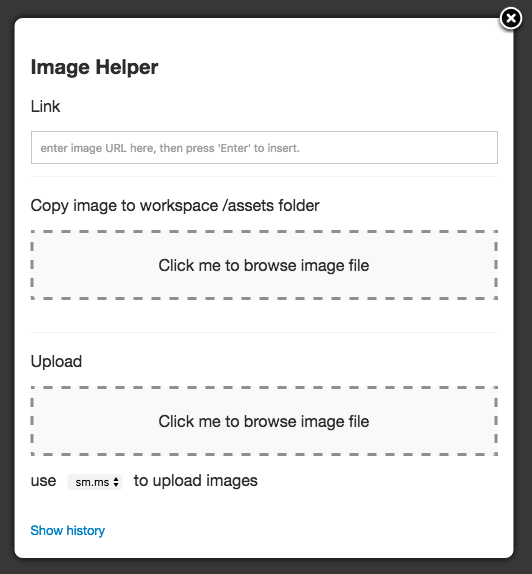
图片助手
图片助手帮助你快速的拷贝以及上传图片。
你可以运行 Markdown Preview Enhanced: Image Helper 命令来打开图片助手,或者右键 点击预览,然后选择 Image Helper 选项。

图片渲染
Markdown Preview Enhanced 内部支持 flow charts, sequence diagrams, mermaid, PlantUML, WaveDrom, GraphViz,Vega & Vega-lite,Ditaa 图像渲染。
Mermaid
Markdown Preview Enhanced 使用 mermaid 来渲染流程图和时序图。
三个 mermaid 主题是支持的,并且你可以在 插件设置 中设置主题:
- mermaid.css
- mermaid.dark.css
- mermaid.forest.css
你还可以通过 Markdown Preview Enhanced: Open Mermaid Config 命令打开 mermaid
配置文件。
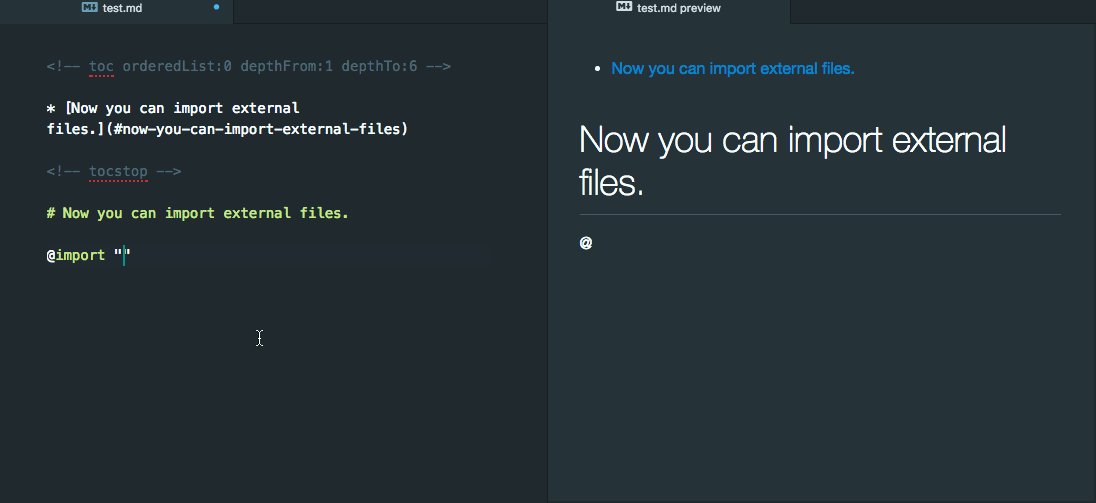
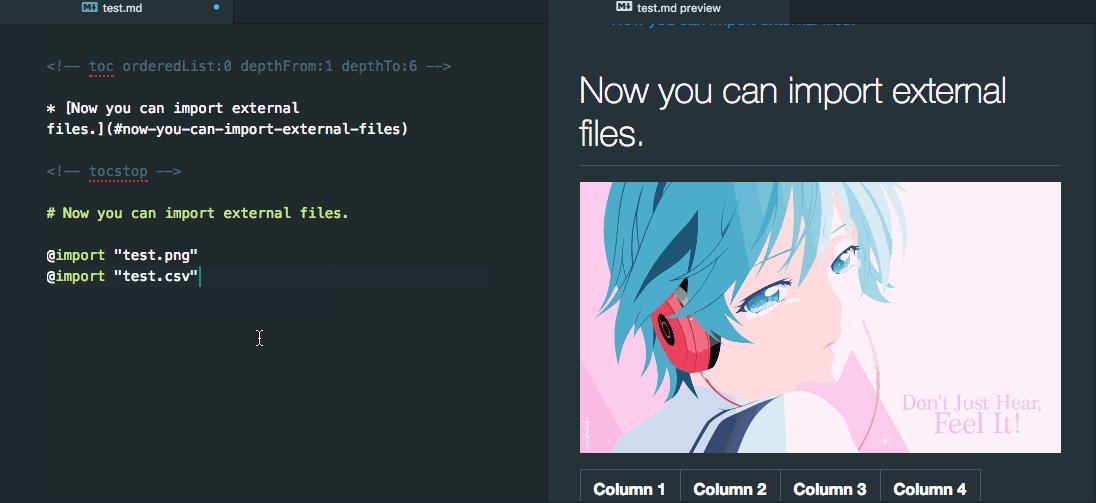
导入外部文件
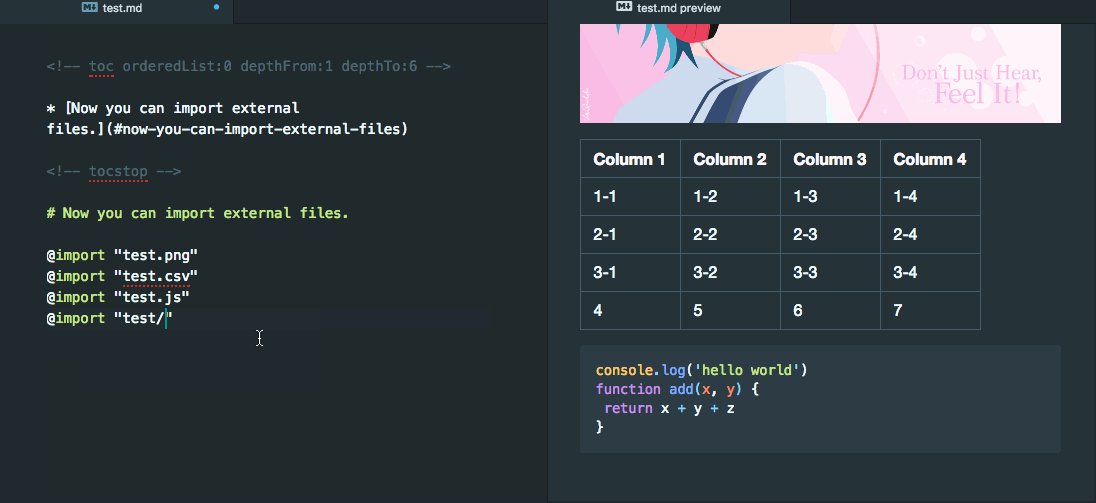
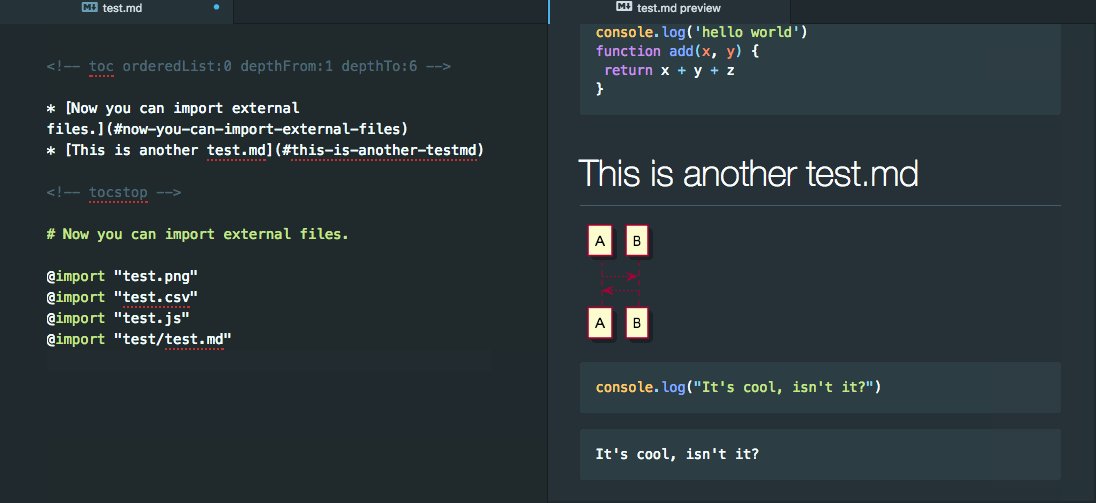
 只需要通过
只需要通过
@import "你的文件"
支持的文件类型,见官方文档。
幻灯片制作
Markdown Preview Enhanced 使用 reveal.js 来渲染漂亮的幻灯片。
文档导出
用法: 右键点击预览,然后选择 Save as Markdown 或其他。
这里为什么还要选择 Save as Markdown?
Markdown Preview Enhanced 支持编译到 GitHub Flavored Markdown。这么做是为了使导 出的 markdown 文件可以包含所有的绘制(比如 mermaid)的图形(为 png 图片),code chunks,以及数学表达式(图片形式)等等以方便于发布到 GitHub。
你可以通过 front-matter 来设置图片的保存路径以及输出路径。
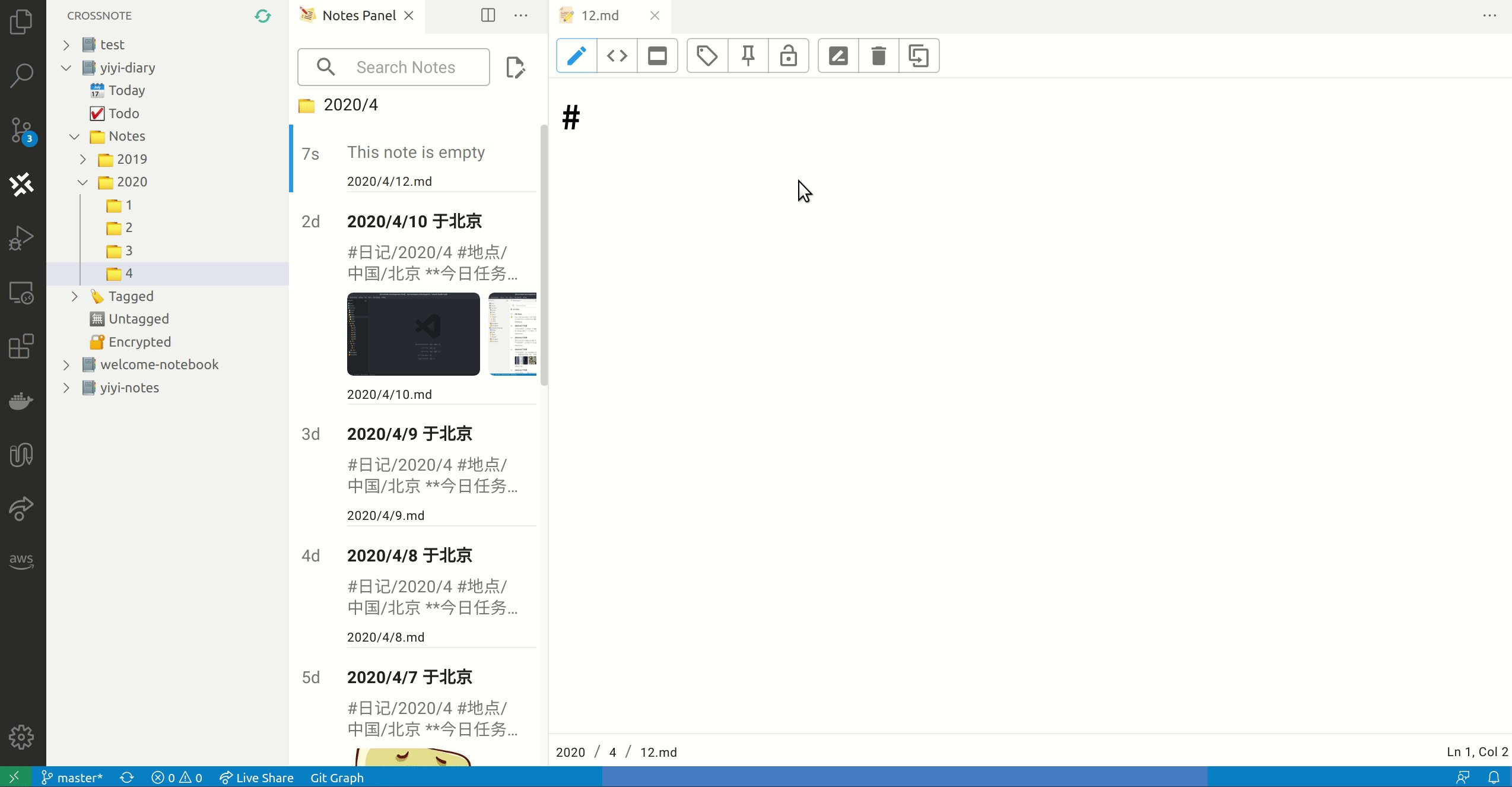
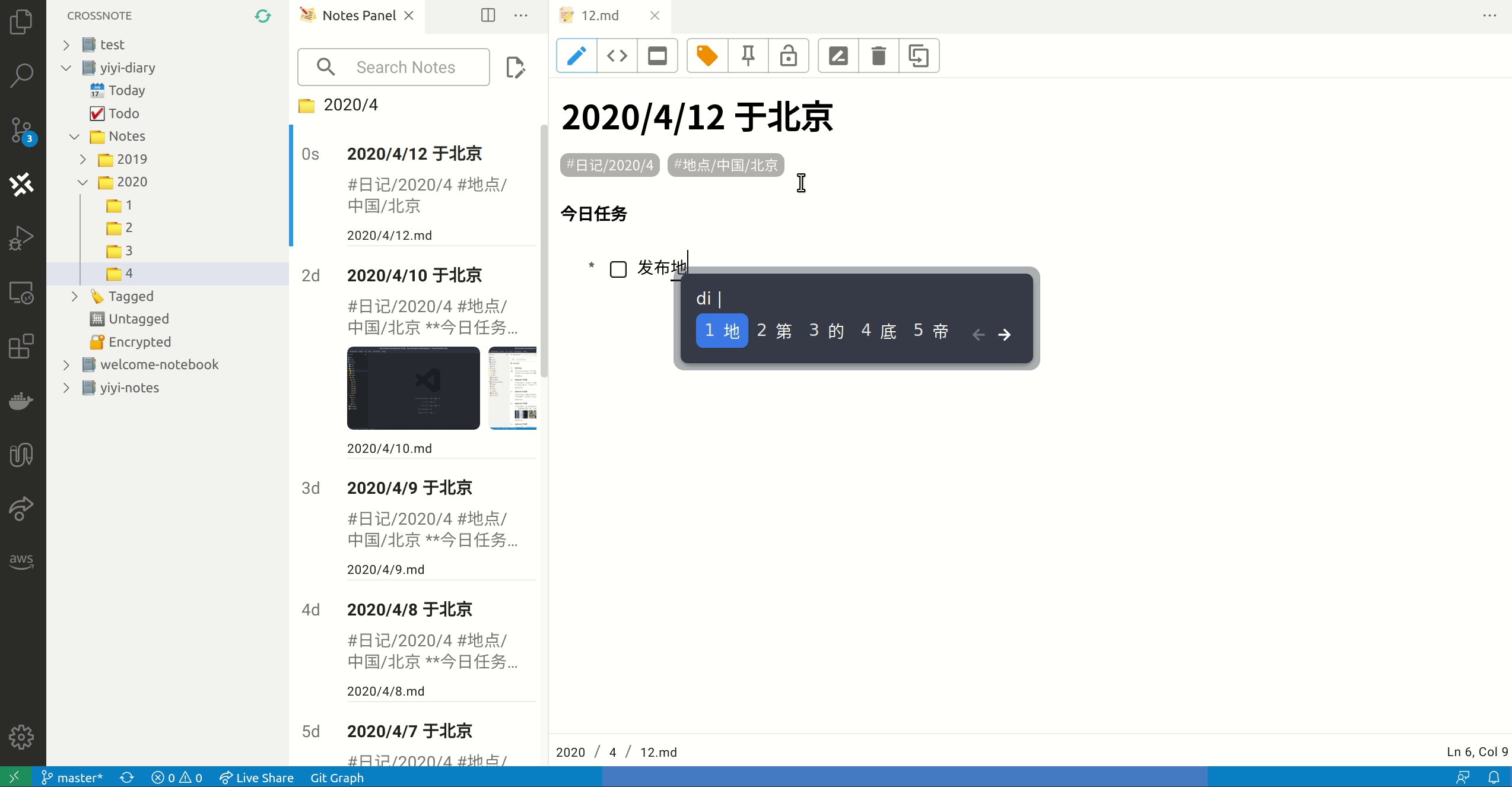
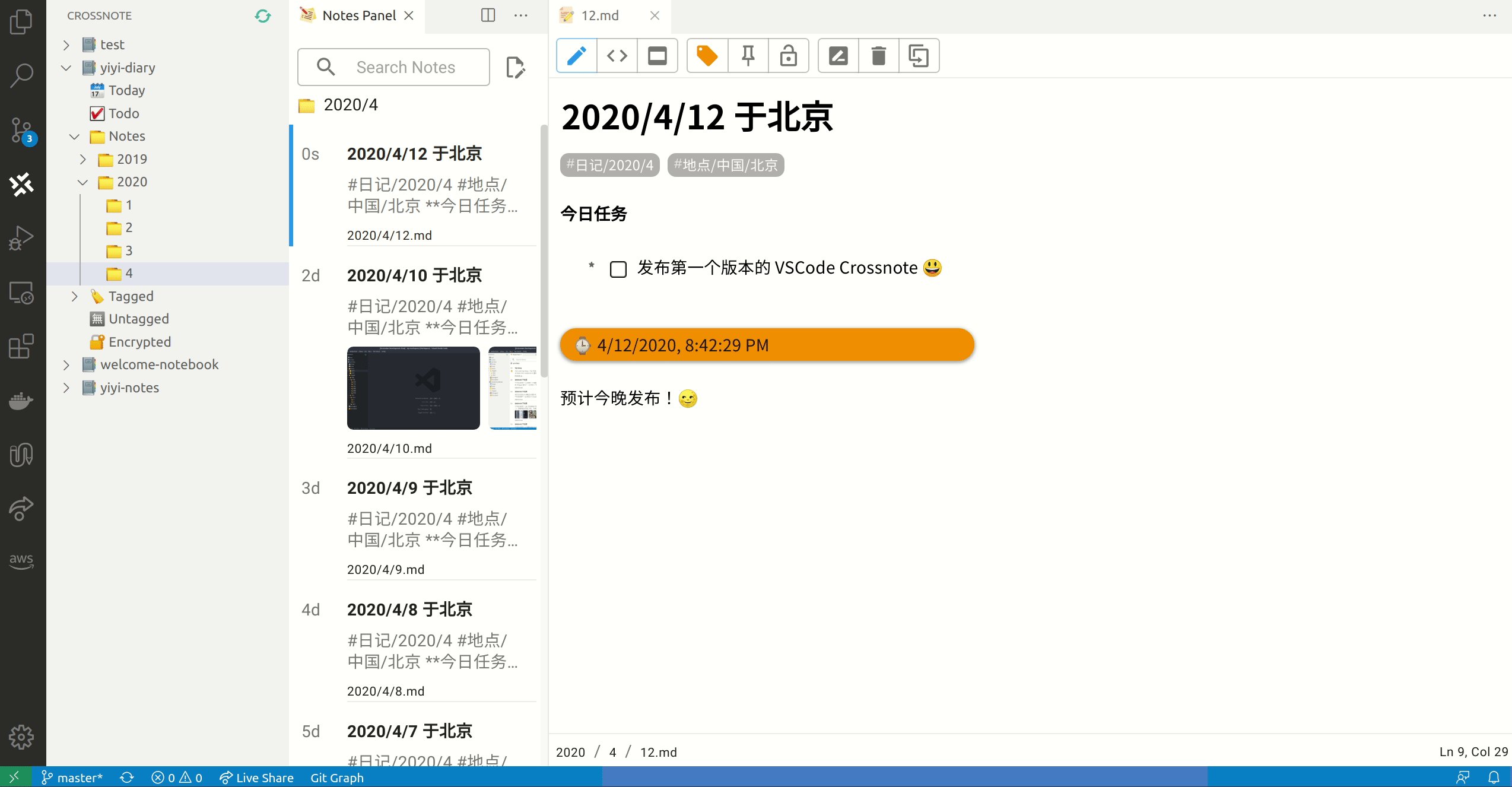
Crossnote
Crossnote 它是 Markdown Preview Enhanced(MPE) 的作者正在开发的一个笔记本插件。
此插件的目标是与web版的 crossnote 保持一致。其基本功能有:
- 点击侧边栏中的 crossnote 图标,即可将整个项目变为一个记事本项目
- 所见即所得的编辑功能
- 类似于 Notable 以及 Bear 熊掌记 的那种无限嵌套标签的标签管理体系

Markdown All in One 插件
预览之外的功能:
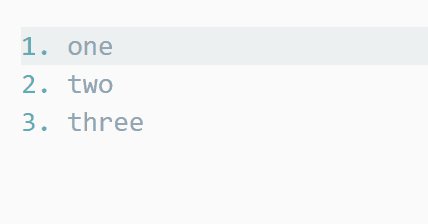
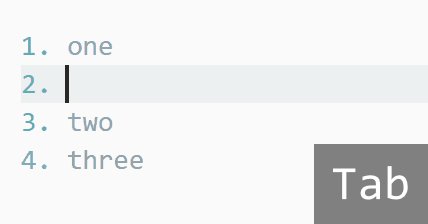
- 增强的列表编辑功能:

- 直接在选定文本上使用
Ctrl+v来插入链接 :
- 增强的引用编辑功能(前面三个功能不错)
- 格式化表格
- 支持处理和预览 GFM
Prettier 格式化插件
除基本的格式化之外,它的优点是:
- 可以为 英文 和中文 之间添加空格。
Prettier 的其它配置:
|
|
当选择将 proseWrap 设置为 always 后,如果你同时使用 Typora ,则建议将 Typora 的 空格与换行 设置为:忽略连续的空格与单个换行 。
markdownlint 插件
markdownlint 是 vscode 上一款非常好用的 Markdown 语法检查扩展工具,它规定了许多 规则并实时对文档进行检查,防止一些语法错误,同时维持文档风格的统一,使用此工具有 助于形成一个良好的写作习惯和规范。
具体规则请参考:官方文档 markdownlint/Rules.md
我们可以启用或禁用每条规则。有些规则还允许我们对其进行配置。
一般的规则都对应有一个别名(Aliases),我们也可以通过别名的方式来配置对应的某条 规则。
另外也可以参考 markdownlint 规则详细介绍及自定义参数设置
如何使用 markdownlint
我们可以通过(在命令面板)运行下面的命令来执行修复:
markdownlint.fixAll
配置让其在保存文件时自动进行修复:
|
|
配置 markdownlint 的检测时机:
|
|
对于 markdownlint 的规则我们可以这样配置:
|
|
浏览器插件 Copy as Markdown
在文章最后我再推荐一款 浏览器插件 Copy as Markdown。它可以方便的将文字链接和图片
链接以 markdown 格式复制。你可为其设置一个快捷比如 Alt + M。
