图片格式
PNG
便携式网络图形(英语:Portable Network Graphics,PNG)是一种无损压缩的位图图形格式,支持索引、灰度、RGB三种颜色方案以及Alpha通道等特性。PNG的开发目标是改善并取代GIF作为适合网络传输的格式而不需专利许可,所以被广泛应用于互联网及其他方面上。特点:
- 位图
- 支持半透明 (BMP不支持,JPEG不支持,GIF不支持,TIFF支持)
- 支持无损压缩 (BMP不支持,JPEG支持,GIF不支持,TIFF支持)
- 不支持动画 (A-PNG没有得到广泛应用,GIF是事实标准)
- 不支持有损压缩, 确切地说,是没有可调整的质量设置。(JPEG支持,WebP支持)
PNG 的用途
- 有透明度的图标
- 有透明度的界面元素,如按钮,背景
- 对图片尺寸不敏感的一般用途
JPEG/JPG
联合图像专家小组(英语:Joint Photographic Experts Group,缩写:JPEG)是一种针对照片影像而广泛使用的有损压缩标准方法。
JPG是由联合摄影专家组开发的文件形式,以作为专业摄影师的标准。
缺点:它并不适合于线条绘图(drawing)和其他文字或图示(iconic)的图形,因为它的压缩方法用在这些图形的型态上,会得到不适当的结果
PNG与JPEG之间的对比
JPEG可以对照片(或类似)图像生成更小的文件,这是由于JPEG采用了一种针对照片图像的特定有损编码方法,这种编码适用于低对比,图像颜色过渡平滑,噪声多,且结构不规则的情况下。如果在这种情况下用PNG代替JPEG,文件尺寸增大很多,而图像质量的提高有限。相应的,如果保存文本,线条或类似的边缘清晰,有大块相同颜色区域的图像,PNG格式的压缩效果就要比JPEG好很多,并且不会出现JPEG那样的高对比度区域的图像有损。如果图像既有清晰边缘,又有照片图像的特点,就需要在这两种格式之间权衡一下了。JPEG不支持透明度。⭐
由于JPEG是有损压缩,会产生迭代有损,在重复压缩和解码的过程中会不断丢失信息使图像质量下降。由于PNG是无损的,保存将要被编辑的图像来说更加合适。虽然PNG压缩照片图像也有效,但有专门针对照片图像设计的无损压缩格式,比如无损JPEG2000,Adobe DNG等。总的来说这些格式都不能做到适用所有图像。对于将要发布的图像可以保存成JPEG,用JPEG编码一次不会造成明显的图像有损。
WebP
WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式[8],派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP是一种现代图像格式,可为Web上的图像提供出色的无损和有损压缩。使用WebP,网站管理员和Web开发人员可以创建更小,更丰富的图像,从而使Web访问速度更快。
与PNG相比,WebP无损图像的尺寸要小26%。在同等的SSIM质量指数下,WebP有损图像比同类JPEG图像 小25-34%。
无损WebP 支持透明性(也称为Alpha通道),仅增加22%的字节费用。对于可以接受有损RGB压缩的情况,有损WebP还支持透明性,与PNG相比,文件大小通常小3倍。
Google同时也提供了 WebP Converter 工具来进行图片之间的转换,见官网。
官网:A new image format for the Web | WebP | Google Developers

图片压缩转换工具
在线图片压缩
使用简单,压缩率较高。
- TinyPNG
- iLoveIMG | 图像文件在线编辑工具 推荐
- Compress PNG / JPG 【感谢网友推荐的资源】
本地GUI工具
-
limitPNG:追求极限的 PNG 图片压缩工具,能比其他 PNG 压缩工具压缩的更小,缺点是只支持PNG。另外连续双击顶部信息文字,可以生成 html 格式 的处理报告。压缩速度慢,但压缩效果好,推荐⭐。
-
爱奇艺看图:在其他功能之上,同时支持 图片压缩(只能直接压缩为jpg,压缩率高) 和 格式转换(可以转换为webp);缺点是不支持批处理。
-
XnConvert : ⭐免费跨平台图片批量转换工具,内置微调滤镜。它是一个快速,强大,操作方便 且 免费的跨平台批处理图像转换器,它可以自动编辑大量照片集,您可以轻松地旋转,转换和压缩不同的图像,照片和图片,并可以执行80多种操作(例如 调整大小,裁剪,色彩调整,滤镜,添加水印 ,添加边框)。支持所有常见的图片格式。
(但是对于带透明背景的图标文件,在转换后可能会不支持背景透明)
XnConvert 操作起来非常便捷,很好用。
-
Xnview(或 XnView MP): 官网|下载页面 ,高效的 图片查看 管理与转格式。新产品 XnView MP保留了原本 Xnview的功能,并进行了优化(XnView MP可通过scoop安装)。
-
RIOT 的全称为 Radical Image Optimization Tool,直译过来叫做"激进的图像优化工具",是 Windows 平台上一款经典老牌的图片优化工具,支持 JPG,GIF 和 PNG 格式图片的优化压缩。【不好用,已经卸载】
-
迅捷压缩软件 :支持图片压缩、GIF压缩、照片压缩、视频压缩、PDF压缩

如何压缩PNG图片
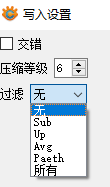
PNG 文件压缩参数:
- 交错 Interlaced :(是否勾选)
- 压缩等级 Compression level:0(无压缩)到9(最佳压缩)
- 过滤:无、Sub、Up、Avg、Paeth、所有

XnConvert 对 png 到 png 的的压缩效果不明显,可以考虑将 png 转换未 webp,如果非要进行 png 到 png 的压缩,则可以使用前面介绍过的 limitPNG 或 在线工具。
交错 ( Interlaced) :
就是指浏览器下载它的时候隔行下载,这样下载一张图只用一半的时间就可以看到它的样子,只不过只是隔行的图, 然后它再下载另一半, 这样可以减少你等待看它的时间。
这样的图称之为 :交错图
Portable Network Graphics (PNG) Specification (Second Edition)
压缩等级(Compression level):我们在优化的时候,一般采用2等级比较合适,图片没有失真,但体积减少了30%,达到优化的目的了。如果采用6、7、8、9等级压缩的话,图片有所失真,所以不宜采用这些等级进行压缩优化图片。
在PNG压缩设置仅仅是文件大小和速度之间的折衷。你永远不应该使用0压缩,因为它根本不会减少压缩时间(与1相比),但结果是得到一个巨大的png文件。 (0级的PNG甚至比臃肿的BMP稍大,因为他们没有压缩,并且还会加上一些额外的头部信息。)6级是标准/默认设置,9会生成略小的文件,但速度会明显慢(尤其是大图像)。
过滤器(Filter):
- 类型 0 ,名称
None: - 类型 1 ,名称
Sub:子过滤器发送每个字节与前一像素的对应字节的值之间的差。 - 类型 2 ,名称
Up: 向上过滤器与子过滤器类似,只是使用当前像素正上方的像素(而不仅仅是其左侧的像素)作为预测器。 - 类型 3 ,名称
Average:平均值过滤器使用两个相邻像素(左像素和上像素)的平均值来预测像素的值。 - 类型 04 ,名称
Paeth:Paeth滤波器是 计算三个相邻像素(左、上、左上)的简单线性函数,然后选择最接近计算值的相邻像素作为预测器。
隔行扫描(interlaced)与逐行扫描(progressive):
交错图: 如果图像是一幅交错图,则它在页面上逐步出现的时候,会以类似百叶窗的效果显示。
PNG图像和GIF图像都支持这种交错格式
**渐进图: ** 如果图像是一幅渐进图,则它在页面上逐步出现的时候,会首先显示较模糊的整幅图像,然后逐渐变得清晰。这样,浏览者可以在下载过程中尽早了解图像的大致轮廓。
JPG/JPEG 图像支持这种渐进格式。
逐级JPG文件可以让图像先以比较模糊的形式显示,随着图像文件数据不断从网上传过来,图像会逐渐变清晰。在保存 jpg 图片时勾选 Progressive 就会是渐进图。
补充:
PNG图片主要有三种类型,分别为
- PNG8: PNG 8中的8,其实指的是8bits(一个字节),相当于用2^8(2的8次方)大小来存储一张图片的颜色种类,2^8等于256,也就是说PNG 8能存储256种颜色,一张图片如果颜色种类很少,将它设置成PNG 8得图片类型是非常适合的。
- PNG24: PNG 24中的24,相当于3乘以8 等于 24,就是用三个8bits分别去表示 R(红)、G(绿)、B(蓝)。R(0~255),G(0~255),B(0~255),可以表达256乘以256乘以256=16777216种颜色的图片,这样PNG 24就能比PNG 8表示色彩更丰富的图片。但是所占用的空间相对就更大了。
- PNG32: PNG 32中的32,相当于PNG 24 加上 8bits的透明颜色通道,就相当于R(红)、G(绿)、B(蓝)、A(透明)。R(0~255),G(0~255),B(0~255),A(0~255)。比PNG 24多了一个A(透明),也就是说PNG 32能表示跟PNG 24一样多的色彩,并且还支持256种透明的颜色,能表示更加丰富的图片颜色类型。
PhotoShop 压缩 PNG 图片:
- 使用PhotoShop打开要优化的PNG图片,点击菜单"文件"→"存储为WEB格式…"。
- 在"存储为WEB格式"对话框中将预设值设置为"PNG-8 128仿色",根据图片颜色复杂度设置图片颜色:2、4、8、16、32、64、128、256,颜色数越少能够显示的颜色越少,图片尺寸越小。
- 设置时可以在图片下方的状态栏看到优化后的图片文件大小,调整到自己满意的尺寸和图片质量后点击"存储"按钮。
一个png图片,是由很多的数据块构成的,但是数据块里面的一些信息其实是没有用的,比如用Photoshop保存了一张png图片,图片里就会有一个区块记录"这张图片是由photshop创建的",很多类似这些信息都是无用的,如果用photoshop的"导出web格式"就能去掉这些无用信息。
PNG图片的压缩,分两个阶段:
- 预解析(即 过滤 ):这个阶段就是对png图片进行一个预处理,处理后让它更方便后续的压缩。
- 压缩:执行Deflate压缩,该算法结合了 LZ77 算法和 Huffman 算法对图片进行编码。
其中默认的Deflate压缩:该压缩会标记图片所有的重复数据,并记录数据特征和结构,会得到一个压缩比最大的png图片 编码数据。
来自 :减少PNG图片大小 ,另一个翻译版本 如何减小 PNG 图片大小
一旦你理解PNG文件格式,你将会知道有一些很明显的方法是可以减小图片文件大小的:
- 去掉不需要的区块(chunks):
- 减少特殊颜色(过滤):
- 优化每一行的过滤算法:
- 优化DEFLATE压缩率:
减少特殊颜色
在PNG压缩过程中的过滤(filtering)阶段,压缩的强度是取决于相邻像素色的差异程序。例如:减少特殊颜色的数量会减少相邻像素色的差异程序,继而减小过滤出来后的值的大小。因此,到了DEFLATE压缩阶段就会得到更多重复的值,当然就能压缩得更小。
你应该确保使用正确的PNG像素格式
例如,如果你的图片没有透明通道,但你又使用了RGBA 32bpp(bit per pixel 每像素32位)像素格式,那么你的图片就浪费了整整1/4的空间,这种情况你就应该使用24bpp的真彩色(RGB)或者用JPG格式。又或如果你的图片只包含灰度数据,那你应该只使用8bpp的GrayScale格式来保存图片。
使用索引图像!
继续,减少颜色值的第一步应该是优化颜色让图片能定位为索引图像的格式。索引颜色模式,主要是使用256种最常用的颜色值,并且将图片中的所有像素替换为这256种颜色的索引代码。其结果就是将一千六百万种颜色(24bpp)转换成256种,这将是一个明显的改进。
基本上,通过转变为索引图像,图片中的每一个像素的颜色值都将被替换成一个索引值。其结果就是将每一个像素的大小从 32bit 减小到 8bit ,作为减小图片大小的第一步成效还是不错的。
当你考虑如何实现过滤和压缩阶段时,这种模式将提供进一步的压缩效果:
- 不同的像素颜色数量已经被减小,意味着更多的相邻的像素将有同样的颜色值。
- 因为相似的相邻颜色数量的增加,过滤阶段将会产生更多相同的值,这样 LZ77 压缩阶段就可以得到更好的压缩效果。
优化完全透明的像素
索引模式的一个很棒的功能就是你可以将调色板中特定颜色转换为"透明"。当 PNG 图片在内存中被解码成 RGBA 图片时,相应的透明像素将被被设置。有趣的是,这种透明模式完全是二进制的;给定像素要么是可见的,要么就不是。
有损预处理
索引模式的 PNG 图片的确是神奇的,但是可惜的是,并非所有的图片都能用 256 种颜色完全显示。有些也许需要 257 ,310, 512 种甚至 912 种颜色才能正确的显示出来。由于索引模式只支持256种颜色值,所以尽管也许只有一小部分颜色值是需要的,我们也只能用完整的 24bpp 格式。
但是尽管如此,手动的减少颜色值也能让你接近索引图像的保存方法。
协作是关键
事实上,你应该使用一个工具来帮助你尽可能的减小 PNG 图片的大小,这些工具的作者已经花费了大量的时间来研究如何解决这些问题,直接利用他们的工作成果是十分便捷的。话虽这么说,还是有很多工作可以通过你自己来做的,然后再使用其他工具来实现他们的魔法吧。
limitPNG 使用了各种开源工具。
如何压缩JPG图片
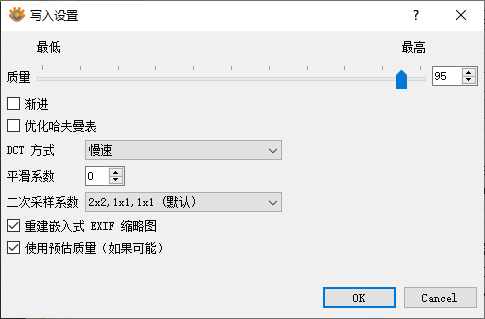
JPG 文件压缩参数:
- 质量(Quality):
- 渐进 (Progressive):是否为渐进图 (关于渐进图见上文 png 部分)
- 优化哈夫曼表(optimize huffman table)
- DCT方式(DCT Method):
- 平滑系数(Smoothing factor):
- 二次采样率(Subsampling factor):
- 重建嵌入式 EXIF 略缩图(Rebuild embedded EXIF thumbnail)
- 使用预估质量(如果可能)(Use estimated quality):

质量参数
它是一个从1到100的整数,这个质量值用在量化阶段,用来缩放合适的量化因子。
在生成一张JPG图像文件时,你通常需要设置图像质量参数,这个参数的数值越大,图像的质量也就越高,同时图片文件的体积也就越大,相反地,数值越小,图像的质量就越低,同时图片文件的体积越小。
大于95的值通常没有用,默认质量85通常会产生出色的结果,但是在许多情况下,可以将质量设置得较低,而不会显着降低图像质量。
Huffman表
在JPEG文件中,一般存在亮度与色度的Huffman表,亮度Huffman又存在DC(直流)表与AC(交流)表,色度也存在DC(直流)表与AC(交流)表,所以,在JPEG文件中,一般来说有4张Huffman表。
霍夫曼表优化是一个无损(可逆)过程,对结果图像质量完全没有影响。如果可以选择的话,几乎总是最好启用JPEG优化。
关于JPEG DCT方法,有三个:
- 快速:保存速度最快,质量最差
- 慢速(默认) :比 “快速"选项 产生更好的质量 ,保存文件时会花费更长的时间
- 浮点 :质量最好但最慢 ,但保存时间很长。
另外:
DCT是"离散余弦变换”,它是JPEG算法从空间到频域的第一步。 选项为" float"," integer"(默认)和" fast integer"。
float:float方法比整数方法精确得多,但是除非您的计算机具有非常快的浮点硬件,否则它要慢得多。 还要注意,浮点方法的结果在不同的机器上可能会略有不同,而整数方法在任何地方都应该给出相同的结果。
整数(默认):此方法比"浮点数"更快,但不那么精确。
快速整数:快速整数方法的准确性比其他两种方法差很多。
人眼对整个光谱的敏感程度不同。压缩时可以将略有不同的颜色视为相同的颜色。有三种方法:
- 2x2,1x1,1x1(默认) :重要压缩; 适合边界较弱的图像,但往往会使颜色变性。
- 2x1,1x1,1x1(4:2:2):位于两者之间
- 1x1,1x1,1x1(最佳质量):保留边框和对比色,但压缩较少。
Exif是一种图象文件格式(英文Exchangeable Image File:可交换图像文件),它的数据存储与JPEG格式是完全相同的。实际上Exif格式就是在JPEG格式头部插入了数码照片的信息,包括拍摄时的光圈、快门、白平衡、ISO、焦距、日期时间等各种和拍摄条件以及相机品牌、型号、色彩编码、拍摄时录制的声音以及全球定位系统(GPS)、缩略图等。
那么这里的 重建嵌入式 EXIF 略缩图 指的就是 重建 EXIF 内部的 略缩图。
它是在文件浏览器中,查看图片文件夹时显示的略缩图?
how to re-create the thumbnail stored in the exif data - XnView Software
加载jpeg时,将估计原始的质量,因此如果选中,我将使用此质量作为输出。
如果将质量滑块值设置为低于原始质量,则滑块值将覆盖估算的质量。仅当您将质量设置为明显高于原始图像时,估计质量才会生效。
Options->Read/Write->JPG: Use estimated Quality - XnView Software
补充:
JPEG和JPG的关系:
你可能会有这样的疑惑,JPEG和JPG看起来如此相像,它们到底是不是同一种图片格式?JPEG和JPG之间的关系到底是怎样的?在回答这个问题之前,我们首先要了解,JPEG的来头。
JPEG,全称为"Joint Photographic Experts Group",翻译成中文,则是"联合图像专家小组",这是一个成立于1986年的组织,1992年,该组织发布了"JPEG标准",这是一种针对图像的压缩而制定的标准。
使用JPEG标准压缩的图片文件,被称为"JPEG文件",这种文件的扩展名通常是JPG、JPEG、JPE、JFIF以及JIF,在这些文件格式中,以JPG的使用最为广泛。
如果这里JPEG指的是联合图像专家小组,那JPEG与JPG则是制定压缩标准的组织与采用该组织制定的压缩标准压缩成的图片的一种的格式的关系;
如果JPEG指的是JPEG压缩标准,那JPEG与JPG则是一种图像的压缩标准与采用该标准压缩成的图片的一种格式的关系;
如果JPEG指的是一张图片文件的后缀名,那JPEG与JPG的关系则是采用JPEG标准压缩的图片的两种不同的格式。
要压缩图片,首先要知道这个图片中都包含了些什么内容,在对图片的内容进行分解时,第一步就要进行色彩空间转换。
所谓的色彩空间,指的是描述图像的颜色的一组数值,比较常见的色彩空间有RGB、CMYK。
RGB,即是分别用三组数值,来表示红、绿、蓝,而红、绿、蓝三种颜色经过不同程度的配比,就会显示出不同的颜色。通常RGB的色彩模型用于显示屏的显示。
CMYK,即是分别用四组数值,来表示青色、品红、黄色和黑色,而青色、品红、黄色和黑色四种颜色经过不同程度的配比,就会显示出不同的颜色。通常CMYK的色彩模型用于印刷。
在JPEG压缩图像过程中,是怎么用数值来表示图像内容的呢?事实上,JPEG量化图像的颜色时并非采用RGB模式,也非CMYK模式,而是YCbCr模式,其中,Y表示的是亮度,Cb表示的是彩度(蓝),Cr表示的是彩度(红)。那么问题来了,为什么JPEG在压缩图像时,不采用RGB和CMYK的色彩模型,而偏偏采用YCbCr这种看似奇葩的模式呢?这还要从人眼的工作机制谈起。
我们的眼睛之所以能感知图像,是因为人眼内含有视锥细胞和视杆细胞,其中,视锥细胞具有感知颜色的能力,而视杆细胞具有感知亮度的能力,通常,我们的眼睛中,视杆细胞数量相对较多,所以人眼对亮度的敏感程度要高于对色彩的敏感程度。就像你熄灯时,你可以在暗光下渐渐地看清周围的事物,而对周围事物的颜色,你可能就不那么敏感了。
JPEG正是利用了人眼的这一特性,在压缩图像时,将亮度和颜色分开处理。
由于人眼对亮度很敏感,所以JPEG不会对亮度做太多改变,而人眼对颜色不甚敏感(科学研究表明,人眼大概可以区分出1000万种不同的颜色,这种感知能力相比于电脑,就没那么精确了),所以在人眼开始察觉色彩不对了之前,JPEG对颜色进行压缩处理,这样就算图像损失了部分细节,人眼也不太容易捕捉得到。
JPEG在压缩图像时所进行的色彩空间转换,指的就是将RGB转换为YCbCr。
通常我们认为,在8x8像素的一块方格里,它里面的像素往往非常相似,因此,当进行到这一步时,JPEG会将图像分为一个又一个的8x8的像素块。
每一个像素块都利用离散余弦变换来编码,法国数学家傅里叶告诉我们,几乎所有的周期函数,都可以用一系列的"弦波"来表示,也就是说,靠着带权重的一系列不同余弦值的相加,就可以重构出我们的原图。最后,每个8x8的像素块都会通过特定的函数,来生成一个新的8x8的数字矩阵。
事情到这里还没算完,通过离散余弦变换所得到的数字可不能被直接压缩,他们还需要再处理一下,这就是量化。
量化的过程,实际上就是对DTC系数的一个优化过程,在一个8x8像素的区域中,每个像素点间的差异都很大时,它的弦波频率就很高,我们称之为高频区,相反地,一个8x8像素的区域中,每个像素点间的差异很小,那它的弦波频率就很低,我们称之为低频区,刚刚的DCT算法已经把哪里频率高、哪里频率低给整理出来了。
人眼对高频区(小范围、高复杂度)的辨识能力较差,而对低频区(大范围、低复杂度)的辨识能力较好,因此JPEG就根据人眼的这一特征将高频区进行大幅的简化和压缩,量化的过程,实际上就是把频率领域上的每个成分,除以一个特定的常数,然后将计算结果四舍五入,取一个整数,JPEG会将高频区的成分通过算法,使其接近于0,然后四舍五入,取该成分的值为0
如何压缩WebP图片
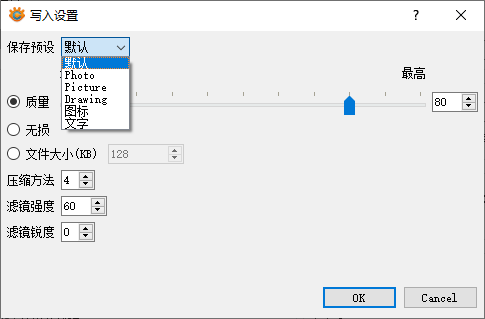
WebP图片压缩参数:

- 保存预设(Save preset):指定一组预定义参数以适合特定类型的源材料。 可能的值是:默认值,照片,图片,图形,图标,文本。
- 质量 (Quality): 压缩质量,值越大越图片质量越好。
- 无损(Lossless):无损压缩
- 文件大小(File size):指定期望的目标大小(以字节为单位)。 压缩程序会进行几次局部编码,以便尽可能接近此目标。
- 压缩方法(Compression method):压缩方式,数值越大则图片质量越好,体积越小,但是耗时较长。
- 滤镜强度(Filter strength):过滤强度;值越高,图像显得越平滑;典型值通常在20到50之内。
- 滤镜锐度(Filter Sharpness):值越大越不尖锐。
质量 (Quality)
为介于0和100之间的RGB通道指定压缩因子。默认值为75。
在有损压缩(默认)的情况下,一个小值会产生质量较低的较小文件。但值为100时可获得最佳质量。 75 是最佳方案也是默认值(图片质量与体积大小达到均衡)
压缩方法
指定要使用的压缩方法。此参数控制编码速度与压缩文件大小和质量之间的权衡。值范围为0到6。默认值为4。当使用更高的值时,编码器将花费更多的时间检查额外的编码可能性,并决定质量增益。较低的值可以导致更快的处理时间,但会牺牲较大的文件大小和较低的压缩质量。
(Filter strength):过滤强度
数值介于0(无过滤)和100(最大过滤)之间。 值为0时,将关闭所有过滤。 较高的值会增加对图像解码后应用的过滤过程的强度。 值越高,图像显得越平滑。 典型值通常在20到50之内。
过滤锐度(Filter Sharpness)
指定过滤的锐度(如果使用)。范围是0(最尖锐)到7(最不尖锐)。默认值为0。
- 小于 256 色:以图标,图形,剪贴画为代表,最适合采用 WebP 无损压缩,精细度完美,体积大幅减少;
- 大于 256 色:以多数表情图,广告图为代表,最适合采用 WebP 有损压缩,选择较高压缩比(建议压缩质量为 100% ~ 75%)
- 远大于 256 色:以风景照,视频截图为代表,最适合采用 WebP 有损压缩,选择适中压缩比(建议压缩质量为 75% 以
补充:
WebP的有损压缩算法是基于VP8视频格式的帧内编码,并以RIFF作为容器格式。因此,它是一个具有八位色彩深度和以1:2的比例进行色度子采样的亮度-色度模型(YCbCr4:2:0)的基于块的转换方案。不含内容的情况下,RIFF容器要求只需20字节的开销,依然能保存额外的元数据(metadata)。WebP图像的边长限制为16383像素。
WebP是基于块预测的。每个块都是根据它上面三个块的值和其左边一个块的值进行预测的(块解码以光栅扫描顺序完成:从左到右,从上到下)。块预测有四种基本模式:水平、垂直、DC(单色)和TrueMotion。利用离散余弦变换或沃尔什-阿达玛转换将预测错误的数据和未预测块压缩在4×4像素子块中。这两种转换都是使用定点算术完成的,以避免舍入误差。输出使用熵编码进行压缩。WebP也明确支持并行解码 。
WebP的压缩主要分为有损压缩、无损压缩以及有损带透明通道压缩。
有损WebP
有损WebP基于VP8视频编码中的预测编码方法来压缩图像数据,其基本步骤类似于JPEG压缩,主要包含格式转换、分割子块、预测编码、FDCT、量化、Z排列、熵编码,流程如下图所示,红色代表与JPEG不同的部分。
格式转换
若压缩前图像数据为RGB格式,则需先进行格式转换成YUV格式,Y表示亮度分量,UV表示色度分量。之所以转换成YUV格式是因为人类视觉对亮度远比色度敏感,所以可通过适当减少色度数据的存储来节省数据占用的空间,但却不会对视觉效果造成太大影响,如可每两个或四个相邻的像素点才保存一对UV值。
分割宏块
接下来将数据分割成一个个8x8或16x16的宏块。
预测编码
预测编码的原理是基于前面编码好的宏块,预测多余的动作颜色等信息,属于帧内预测。对各宏块可使用以下几种帧内预测模式:
H_PRED(horizontal prediction).使用block左边的一列L来填充block中的每一列
V_PRED(vertical prediction):使用block上边的一行A来填充block中的每一行
DC_PRED(DC prediction):使用L和A中所有像素的平均值作为唯一的值填充block
TM_PRED(TrueMotion prediction):使用渐进的方式,记录上面一行的渐进差,以同样的差值,以L为基准拓展每一行。
FDCT
FDCT(Forward Discrete Cosine Transform,正向离散余弦变换)是将一组空间域的像素点转变成频域中的系数,对每个宏块执行FDCT,使得变换后数据的低频部分分布在数据块的左上方,高频部分集中在右下方,其中左上角第一个系数称为直流系数,其他均为交流系数。
量化
量化是压缩中损失数据的主要步骤,它主要原理是把经过DCT变换后的宏块中每个数值除以量化表中对应的系数并取整。其中量化表中高频部分对应的系数比低频部分系数要大得多,则在经过量化后,高频部分的频率系数被大大衰减甚至许多被清零,而低频部分的频率系数则较好地被保留。由于人眼对低频部分更敏感,所以经过量化后再还原成图像对视觉效果影响较小,但数据得到有效的压缩。量化的最终目的是减少低频部分非零系数的幅值并增加高频部分零值系数的数量。
Z排列
为更便于后续的编码,需在编码前对数据块进行重新的排列,使得低频部分的数据排在前面,高频部分的数据排在后面,以增加数组中连续零值的数量,所以采用一种Z字型的排列方式
DPCM
可用DPCM(Differential Pulse Code Modulation,差分脉冲编码调制)对直流系数进行编码。由于直流系数的数值较大,且相邻数据块的直流系数相差不大,所以可使用DPCM对相邻数据块间量化后的直流系数差值进行编码,从而提高压缩比。
行程编码
行程编码是一种根据相同数据重复多次的情况简化表示的算法,例如1111222222333按照行程编码表示为(1,4)(2,6)(3,3)。由于量化后的交流系数中包含较多连续零值系数,因此可用行程编码对它们进行编码来有效压缩数据长度。
熵编码
熵编码是一种无损数据压缩编码方式,WebP中采用布尔算术编码作为熵编码方式。和其它熵编码方法不同的地方在于,其他的熵编码方法通常是把输入的消息分割为符号,然后对每个符号进行编码,而算术编码是直接把整个输入的消息编码为一个数,一个满足(0.0 ≤ n < 1.0)的小数n。消息越长,编码表示它的间隔就越小,表示这一间隔所需的二进制位就越多。
其他
WebP还有一些细节上的步骤,比如自适应分块(对不同区域的宏块分配不同的压缩参数)、环路滤波等。
PS:为什么有损WebP会比JPEG好?
主要原因是预测编码。
自适应分块也提供了较好表现。
环路滤波在中、低比特率的情况下有较大帮助。
算数编码相比霍夫曼增强了5%~10%的压缩能力。
无损WebP
无损WebP基于使用不同的技术对图像数据进行转换,包括:预测空间变换、色彩空间转换、使用调色板、多像素打包成一个像素、alpha值替换等技术。对于熵编码,则采用改进的LZ77-Huffman编码来紧凑稀疏值,它是一种对距离值的2D编码技术。
有损WebP(支持透明)
别于有损WebP和无损WebP,这种编码允许对RGB频道的有损编码同时可对透明度频道进行无损编码。由于这种形式目前其他的格式还未能提供,所以目前需要使用透明度的话都会使用无损的PNG,导致大小膨胀。对于这类图片,WebP提供了较好的压缩效果。相比有损的WebP,添加透明通道只增加22%的大小。
因此,将支持透明的PNG换成无损+支持透明的WEBP可以平均节省60%-70%大小,这个已经被一些含较多Icon的移动网站证明。
动态WebP
动态WebP的原理与GIF和APNG原理类似,每一帧记录变化区域的坐标、长宽、播放延时等用于还原并播放
图片压缩实践
下图为原图,是一个大小为 474Kb 大小的 png 图片:

此次转换压缩的评判标准:是检查图片中的文字是否出现阴影。阴影如下:
这里关注点在于文字的清晰度而非图片中的画像,所以根据各种图片格式的特点可知,此文件不适合于转换为jpg。
实践一:将 png 转换为 webp
将 png 转换为 webp 并进行压缩(图片来源"中国传统色" ,带文字)
- 无损压缩:与原图质量相同
- 90%:质量较好
- 80%-90%:一般可以选择这个等级,图片中文字无阴影
- 80%以下:对于图片中文字会出现阴影,
实践三:直接压缩 png 图片
XnConvert 对 png 到 png 的的压缩后文件大小的缩小效果不明显,可以使用前面介绍过的 limitPNG 或 在线工具。
相比来说在线工具更快速,效果也不错。
对于测试这类图片,
- 无损转换为 webp 格式后文件大小减小一半多
- 有损转换为 webp 格式文件大小最小,,但显示效果为中等
但是利用在线工具 或 limitPNG 将其压缩为 png 后,文件也减小了非常多,效果也很棒。因此这里推荐使用在线工具。
这里 limitPNG 压缩选项为 有损 低质量 ,压缩效果最好。
实践三:将 png 转换为 jpg
将 png 转换为 jpg 并进行压缩 (图片来源"中国传统色" ,带文字)
- 无损压缩:文字无阴影,但图片大小反而有些增大
- 95%-99%:文字没有阴影
- 90%以上:文字有稍许阴影
- 90%:以下都会出现阴影,
此文件不适合于转换为jpg。
最佳实践
图片还未使用:
- 如果是图标,建议直接使用 svg 版
- 将图片转换为 webp 格式
- 如不便转换,或特殊要求,则可以选择压缩图片
图片已经被使用:
- 图片如果已经使用,直接压缩现有图片会比较方便一点。
